GIMP est un logiciel de traitement d’images open source. Il est utile pour redimensionner ou retoucher des images. Son fonctionnement est semblable à celui d’Adobe Photoshop, suivant la logique de calques, mais il est sensiblement différent dans ses manipulations.
Où trouver des images pour illustrer ou documenter un article ? Il y a celles que l’on prend soi-même, bien sûr, mais aussi celles disponibles dans les bibliothèques d’images libres de droits, telles que Pixabay et Unsplach.
Pour une édition optimale des images dans WordPress, trois manipulations de bases pourraient s’avérer nécessaires.
Attention : pour enregistrer une image au format JPG (72dpi), il faut cliquer sur « Fichier » / « Exporter » et pas sur « Fichier » / « Enregistrer sous ».
1) Redimensionner une image
Fichier / Ouvrir une image
Image / Echelle et taille de l’image

Il est possible que la taille de l’image, qui est réduite ici dans sa proportionnalité, ne corresponde pas aux nomenclatures des images. Dans ce cas, il va falloir recadrer l’image en opérant sur la taille du canevas. Exemple : la largeur de l’image est de 1000 pixels mais je devrais, par exemple, avoir 660 pixels et pas 667.
Pour placer cette image à la bonne dimension :
1) échelle de l’image
2) couper l’image = édition / couper
3) image / taille du canevas, indiquer la bonne hauteur puis cliquer sur « redimensionner »
4) coller l’image

Pour enregistrer : Fichier / Exporter sous
Sélectionner le format jpg / qualité d’exportation : compression entre 70 et 80% (pour réduire la taille du fichier sans nuire à sa qualité d’affichage).


2) Recadrer une image
Sélectionner la zone de l’image que l’on souhaite conserver avec l’outil de sélection rectangulaire.
Clic droit (ou via le menu) : image / recadrer selon la sélection

Attention : veiller à ensuite remettre l’image au bon format selon les nomenclatures d’édition.
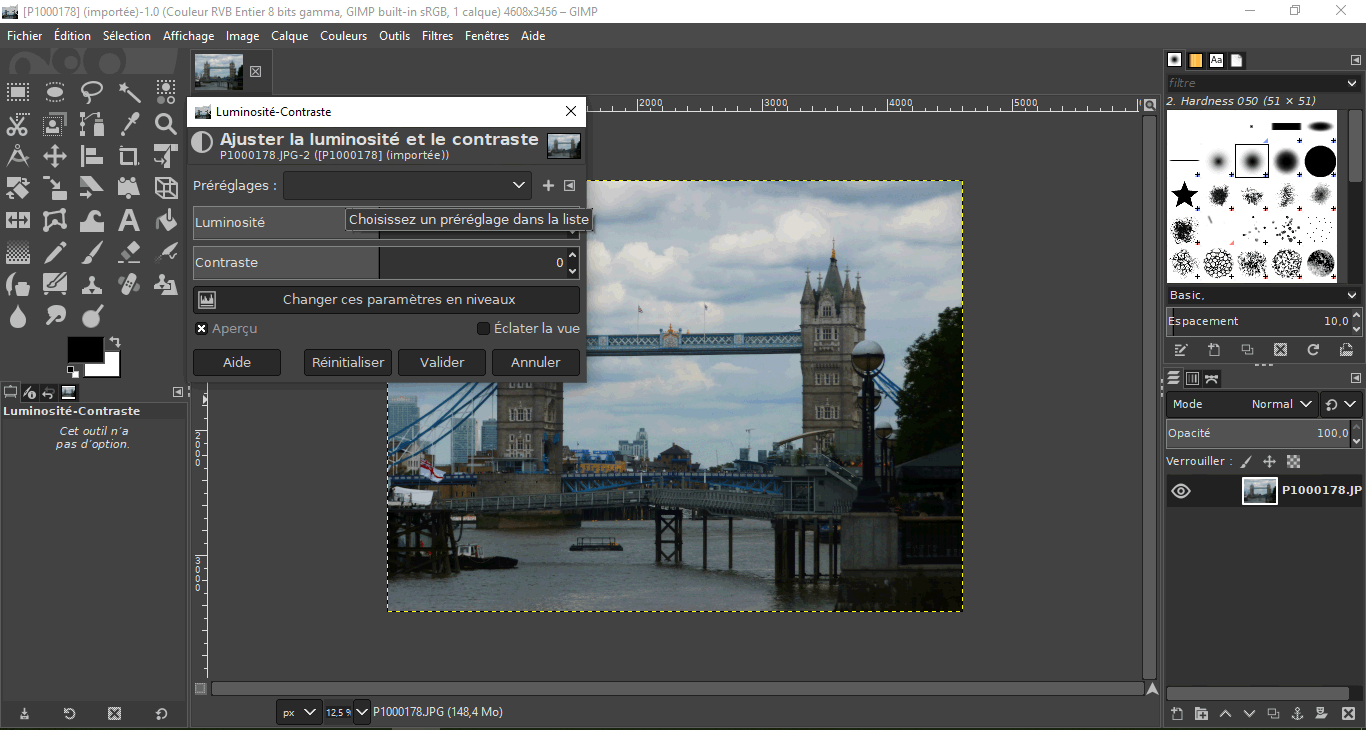
3) Ajuster la luminosité et le contraste d’une image
1) Sélectionner l’image avec l’outil de sélection rectangulaire.
2) Couleurs / Luminosité-Contraste